See: http://jsfiddle.net/rATW7/ 5 It’s backwards-compatible and not so secure, but 10 seconds isn’t much to worry about anyways. ...
See: http://jsfiddle.net/rATW7/ 5
- It’s backwards-compatible and not so secure, but 10 seconds isn’t much to worry about anyways.
You can have on click event of jquery or in pure javascript you can attach function on onclick event.
See: http://jsfiddle.net/rATW7/508/ 4
<button id="btn">click</button>
function startDownload(){
this.style.display = 'none';
id = setInterval(function () {
counter--;
if (counter < 0) {
newElement.parentNode.replaceChild(downloadButton, newElement);
clearInterval(id);
} else {
newElement.innerHTML = +counter.toString() + " second.";
}
}, 1000);
};
var clickbtn= document.getElementById("btn");
clickbtn.onclick=startDownload;
How to Add Download Button Timer in WordPress
Adding a countdown timer on a WordPress blog or website is very easy. You need a countdown timer script, that you have to add on the footer section. You can download the countdown timer script from the download button below.
- First, download the countdown timer script from the above download button. It will help to add a timer to the download button.
- Now, Go to the plugins section and add a new plugin named “Shortcodes Ultimate”. It will help to generate this kind of download button above.
- After that, log in to the cPanel of your blog or site. Click on “File Manager”. Inside “File Manager”, click on “public_html”.
- Now, inside “public_html” you can find “wp_content”. Click on “wp_content” and find “themes” folder.
- Then, click on that theme that is now activated for your blog or site. If you don’t know the theme name then check once. You can check from Appearance –> Themes.
- Now, find for the “footer.php” file inside your theme. Click once on the file and click on Edit at the top. Otherwise, you can right-click on the “footer.php” file and click on the Edit button. Again click on the Edit button.
- After that, now find for <?php wp_footer(); ?> from the script. You can use Ctrl+F to find easily.
- At last, paste the code that you have downloaded the above download button, under <?php wp_footer(); ?> . Don’t forget to click on the Save Changes button at top right corner.
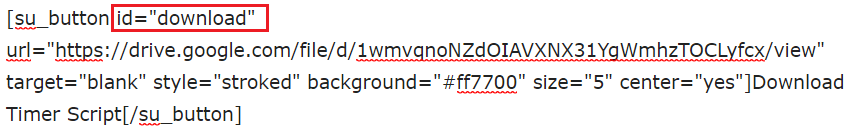
- Now, come inside your post or page where you want a download button with a timer. Create a download button using “Shortcodes Ultimate. Add id=”download” in the button shortcode like this.